Você sabe como identificar fontes usadas em sites?
Com dezenas de milhares de fontes disponíveis, identificar fontes pode ser uma tarefa realmente difícil. Felizmente, você não precisa identificar manualmente ou seguir sua intuição para isso.
Existem várias ferramentas que podem ajudá-lo a identificar fontes e neste artigo, reunimos as melhores delas. Alguns são extensões de navegador e alguns são ferramentas gratuitas disponíveis na Internet.
Neste artigo, vamos te mostrar algumas opções para isso.
Conteúdo
Afinal, por que é necessário identificar fontes?

Todos nós sabemos que uma escolha de fonte pode fazer a diferença em uma peça de design.
Além disso, existem muitos designs online que contam com fontes como parte central do design. E com tantas fontes diferentes por aí, pode ser difícil identificar qual fonte foi usada em um design específico.
Para quem trabalha com webdesign, escolher fontes é uma atividade comum do dia a dia. Isso porque é possível que nos inspiremos em algum site já desenvolvido e queremos que o estilo da fonte seja similar. Também é possível que um cliente sugira que fonte seja exatamente igual a de um site concorrente, por exemplo.
Como identificar uma fonte a partir de uma amostra impressa

Talvez, identificar uma fonte a partir de uma amostra como um livro ou uma revista, possa parecer complexo. Mas a verdade é que não é.
Para dentificar fontes de uma amostra impressa, você precisará primeiro digitalizar ou tirar uma foto do texto, e em seguida fazer o upload.
Existem ferramentas online gratuitas que podem te ajudar a identificar a fonte ou apresentar fontes similares. Para obter melhores resultados, use uma imagem limpa e direta do texto de amostra. Este passo é importante para que a ferramenta possa identificar corretamente.
Para isso, escolha um grande exemplo impresso da fonte e, em seguida, digitalize-o. Dê preferência a textos maiores, pois assim, irá mostrar mais características da fonte e dessa forma, a identificação será mais apurada.
Se você não tiver um scanner, tire uma foto cuidadosa com seu smartphone. Segure a câmera com firmeza para que o texto não fique inclinado horizontal ou verticalmente. Se você quiser, pode também usar um editor de imagens para corrigir e aumentar a qualidade.
Então você está navegando na web e se depara com a combinação de fontes mais ruim, mas não consegue identificar o tipo de letra? Bem, neste vídeo (e lista abaixo), mostro exatamente como encontrar essas fontes
Essas são duas ferramentas que você pode trabalhar.
Adobe Typekit
O Adobe TypeKit adotou uma ferramenta de pesquisa visual, lançada durante o anúncio da Creative Cloud 2018 no Adobe Max, onde, de forma semelhante à pesquisa de imagens com base em outra imagem no Adobe Stock, você pode pesquisar fontes semelhantes usando uma imagem que tirou de um tipo de letra que você gosta.
Você pode usar Adobe TypeKit em um navegador da Web, você pode soltar um arquivo (formato .jpg, .png, .gif) na caixa de pesquisa do site, onde ele verificará sua biblioteca de tipos em busca de uma fonte semelhante.
Os usuários também podem pesquisar manualmente com base em coleções de tipografia, famílias de fontes ou por estilo. O TypeKit mantém uma política de licenciamento simples para que os usuários possam encontrar e usar facilmente a variedade de tipos de letra.
Outra opção é baixar o aplicativo gratuito Adobe Capture, onde você pode tirar uma foto de um texto desejado e a tecnologia Adobe Sensei reconhecerá as formas dos caracteres para encontrar a correspondência de fonte mais próxima.
As fontes podem ser sincronizadas através da Creative Cloud e usadas com Illustrator CC, InDesign CC e Photoshop CC.
Fontanello (Chrome e Firefox)
Existe também a extensão do Chrome e Firefox chamada Fontanello.
Talvez, seja a maneira mais rápida de descobrir qual fonte uma página da web está usando. Você simplesmente clica com o botão direito do mouse no texto, encontra Fontanello no menu, elá está a família de fontes e alguns atributos adicionais.
WhatFont (Chrome e Safari)
A extensão WhatFont Chrome e Safari é uma outra opção para identificar fontes de sites na Internet.
Agora você pode selecionar várias partes do texto permitindo uma melhor visualização do detalhamento da fonte vs Fontanello.
Inspetor Visual (Chrome)
O Visual Inspector Chrome Extension oferece um pouco mais de profundidade do que os dois acima.
Você pode clicar no Visual Inspector no menu do Chrome para ativar a ferramenta e, em seguida, vá para a seção Tipografia no menu suspenso.
Agora você é apresentado às famílias de fontes usadas com um detalhamento adicional de toda a tipografia na página da web.
Inspeção de código (todos os navegadores)
Portanto, se você está tentando evitar a instalação de dezenas de extensões de navegador, podemos descobrir mais sobre as fontes usadas por meio de uma boa e antiga inspeção de código:
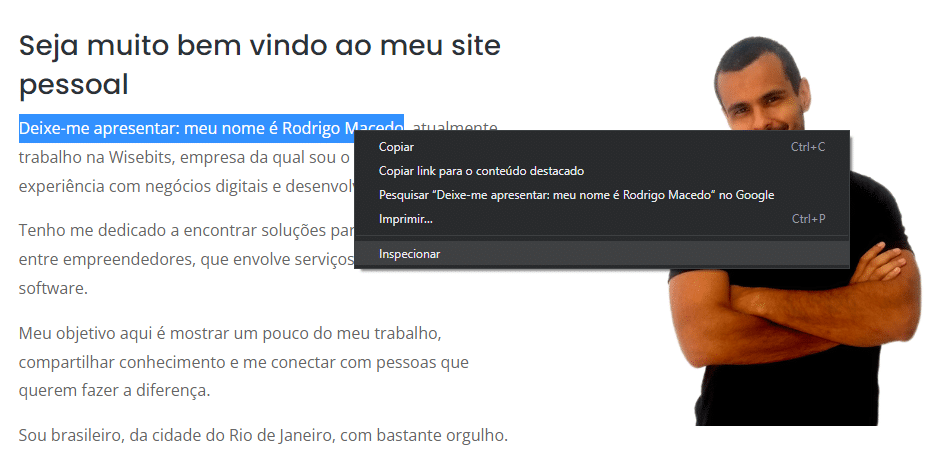
Se você estiver usando o Google Chrome, clique com o botão direito do mouse no texto que quer identificar a fonte, selecione Inspecionar.

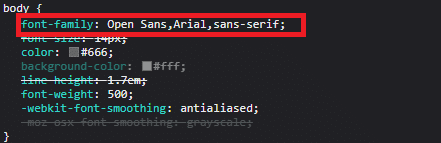
As ferramentas de desenvolvedor irão aparecer, verifique se você está na guia Estilos e vá para os atributos Font-Family para saber mais sobre as fontes.

Se você estiver usando o Firefox, clique com o botão direito do mouse no texto, selecione Inspecionar elemento. O inspetor deles aparece, agora vá para a conveniente guia Fontes para obter as informações que você precisa.
Se você estiver usando o Safari, verifique se o menu Desenvolvedor está visível marcando a caixa na parte inferior da guia Avançado das preferências do Safari.
Agora clique com o botão direito do mouse no texto, selecione Inspecionar Elemento. Abra a barra lateral de detalhes se estiver fechada e selecione a opção Estilos – Computado. A seção font-family apresentará as informações da fonte dentro dos atributos de estilo.